
私はホームページの納品にあたって以下の10項目は必ずチェックするようにしています。
- デザインカンプとWebサイトを見比べてズレがないか
- W3Cチェック(HTML、CSS)
- 見出し構造が不自然でないか
- altが正しく設定されているか
- 閉じタグチェック
- 水平スクロールしないか
- Edge、FireFox、Safaliでも適正に表示されるか
- 画像の圧縮確認
- フォントの適用
- ベンダープレフィックスの適用
以下、具体的なツールや方法について説明していきます。
1 デザインカンプとWebサイトを見比べてズレがないか
最も丁寧に時間を掛けてチェックする項目です。デザインカンプをパソコン版(原則幅1280px)とスマホ版(原則375px)の画像に落とし込んで、Perfect Pixcel(Chrome拡張機能)によるズレの確認を行います。この時にパソコン版なら幅2000pxから768px(タブレットサイズ)まで、スマホ版なら767pxから300pxまでの幅で表示崩れがないか、必要以上に拡大されないかなどのバランスをチェックします。
2 W3Cチェック(HTML、CSS)
HTMLのチェックは次のツールでチェックしています。見出しの使用などサイトの内容上やむを得ない限り、このツールで出てきたエラーは修復するようにしています。
The W3C Markup Validation Service
CSSのチェックは次のツールでチェックしています。このツールで今までエラーを出したことはありません。
W3C CSS 検証サービス
3 見出し構造が不自然でないか

次のページで紹介されているブックマークレットを使用して、見出しが適切に配置されているかをチェックしています。
タイトルや見出しの確認など、SEOに便利なブックマークレット (PIXEL LAB)
4 Meta情報やalt情報が正しく設定されているか
Alt&Meta Viewer(Chrome拡張)で確認しています。
Webサイトの各ページに記載する「title、description」等の説明テキストであるMeta情報や、画像の説明テキストであるAlt情報は、SEOや視覚障害の方への補助として重要と考えています。
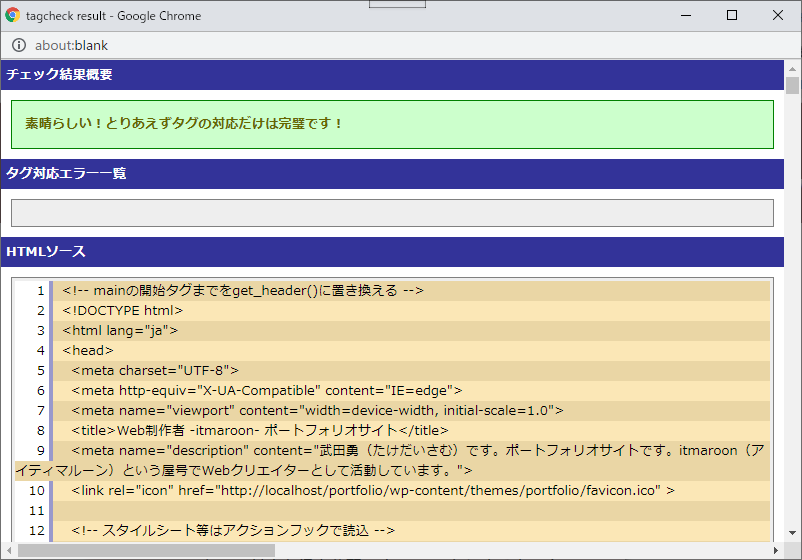
5 閉じタグチェック

「HTML終了タグチェッカー」というブックマークレットを使用してHTMLのタグが適切にセットされているか確認しています。
6 水平スクロールしないか
これは目視で確認しています。
レスポンシブル対応するのは当然として、スマホ表示で水平方向に表示がずれるのは避けなければなりません。CSSの記述で幅をピクセル値で指定することは極力避けていますが、最終的なチェックとしてiphone、Androidの実機で水平スクロールしないか目視するという工程は必ず実施しています。
7 Edge、FireFox、Safaliでも適正に表示されるか
開発ではブラウザは基本的にChromeを使用しています。そのためChrome以外のブラウザでの表示確認は怠らないようにしています。特にスマホについては実機で確認するようにしており、その際、Safaliでの表示は特に注意しています。
ただし、IE(インターネットエクスプローラ)についてはチェックしていません。Edgeへの移行が進んでいることや、バージョンによって対応しなければならない項目が多すぎ、作業工程が増えすぎることがその理由です。この点は御了承ください。
8 画像の圧縮確認
原則として、メインビジュアルや背景画像などの1番大きな画像でも500kb以下、その他の部分的な画像は100kb程度まで圧縮するようにしています。ただし、メインビジュアルでは、画像の劣化を防ぐため、そうもいかないことがあります。Photoshopを利用して解像度を変更して対応することもあります。画像の圧縮は表示速度に大きく影響することから特に神経を使っています。
次のようなオンラインツールも活用しているので紹介させていただきます。
PNGイメージをオンラインで圧縮する
JPGイメージをオンラインで圧縮する
GIF 圧縮 – GIFアニメーションオンラインを圧縮する
9 フォントの適用
指定のフォントがある場合は、その指定に沿ってフォントを選択するようにします。フォントはWebサイトのイメージを大きく左右します。そのため、お客様の端末によってフォントが相違することを避けることが、デザインの趣旨に沿うことになると考え、Webフォントを積極的に活用するようにしています。ただし、有料のものはコストパフォーマンスの問題があることから、原則としてGoogle Fontsを利用することとしています。
【2019年版】Google Fontsの使い方:初心者向けに解説!
10 ベンダープレフィックスの適用
ベンダープレフィックスとは、CSSの新しいプロパティにブラウザが対応するため、記述したプロパティが拡張機能であることを、各ブラウザに示すために使われる識別子です。ベンダープレフィックスをつけることで、ブラウザはそれらの新しいプロパティに対応することができます。
以下に示したツールを使えば簡単にプレフィックスを付加してくれるので、これを使用するようにしています。
Autoprefixer CSS online

